Core Web Vitals are a collection of metrics that allow Google to assess the loading time of a web page.
The loading time of a web page influences the quality of user experience (UX) and is considered a major factor in the ranking of a web page in Google search results.
Core Web Vitals: why they matter
In terms of Internet use, the mobile phone has already overtaken the computer for some time. In 2022, we are mobile and wireless.
Yes, we were already wireless before, but one thing is to have a good WiFi connection at home, another is to have a good cellular connection, wherever you are when you take out your phone to search for something in google
We are not all equal on the Internet and while some can take advantage of the latest smartphone model and a 4G or even 5G connection for maximum user comfort, this is not the case for everyone. Far from it.
Google wants to refer its users to quality pages, both in terms of content and user experience, and it is this second reason that leads it to consider Core Web Vitals as an important factor in terms of pagerank.
How does Google calculate the Core Web Vitals: of a web page?
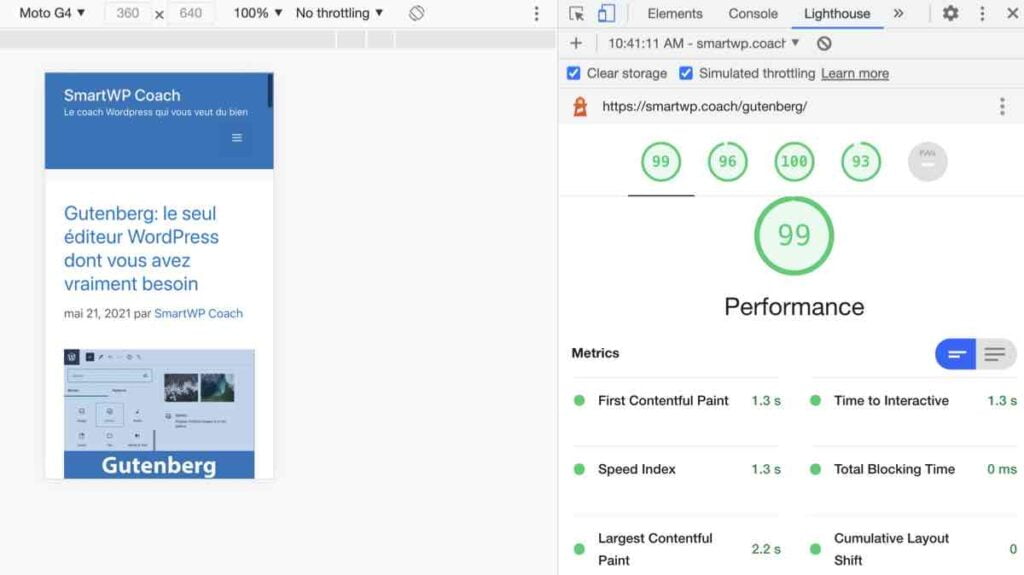
Thanks to its Chrome browser and specifically a tool (Lighthouse) which calculates the FCP, LCP and CLS values in real time, when you or I access a web page using Chrome.
For each page, Chrome sends these values to Google which processes them so as to assign an overall score to the page visited: this is how Google calculates Core Web Vitals.
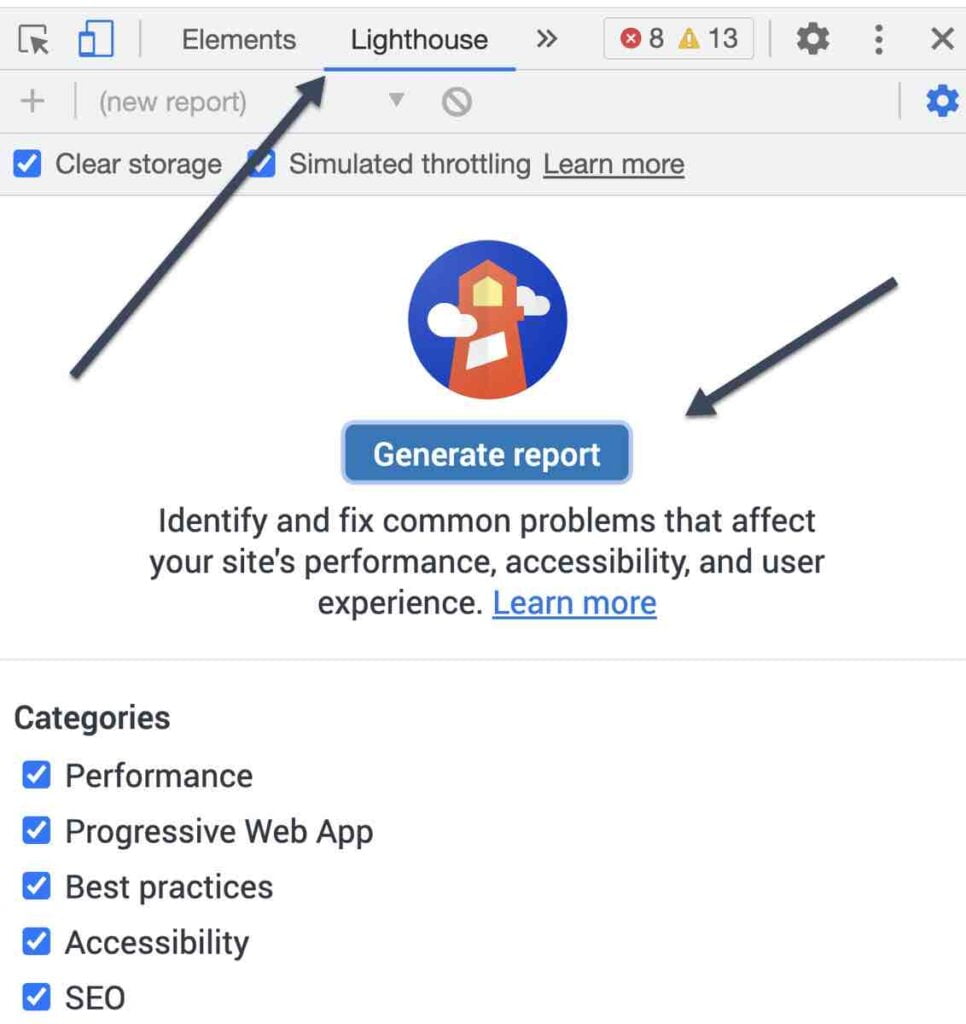
Lighthouse


Just click on the Generate Report button to start Lighthouse which in a few moments will produce a report of the Core Web Vitals values for the current page.

Of course, you don’t have to go through Lighthouse and Chrome’s devtools: The PageSpeed Insights interface is more user-friendly and the result will be identical since PageSpeed Insights also uses Lighthouse to generate its report.
If I show you devtools, it’s to explain how Google calculates Core Web Vitals: thanks to Chrome: one of the many pieces of information that Google collects without our knowledge thanks to our usage of Chrome 😉
Improving Core Web Vitals: The Holy Grail
PageSpeed Insights provides guidelines for improving FCP, LCP and CLS but apart from some relatively obvious ones like decreasing image size,
It’s quite technical because it involves:
- changes in the way of coding the pages,
- changes in the way and order of calling scripts
- changes in the way and order of calling and optimizing CSS
- and so on…
Everything must be done (and in the right order) to make pages load faster and get a good score in PageSpeed.
When you’re just a blogger and do not have the technical knowledge, it’s an insurmountable task, frustrating and you’re not even sure to see a result.
Infrastructure quality
As if that were not enough, the quality of the infrastructure with which your website is hosted is a major factor: if your website or your WordPress blog is hosted on a slow server, you will not be able to improve your Core Web Vitals.
Patience & perseverance
Once the Core Web Vitals problem has been solved, you will have to be patient before you see the benefits.
Pagespeed: Lab Data VS Field Data
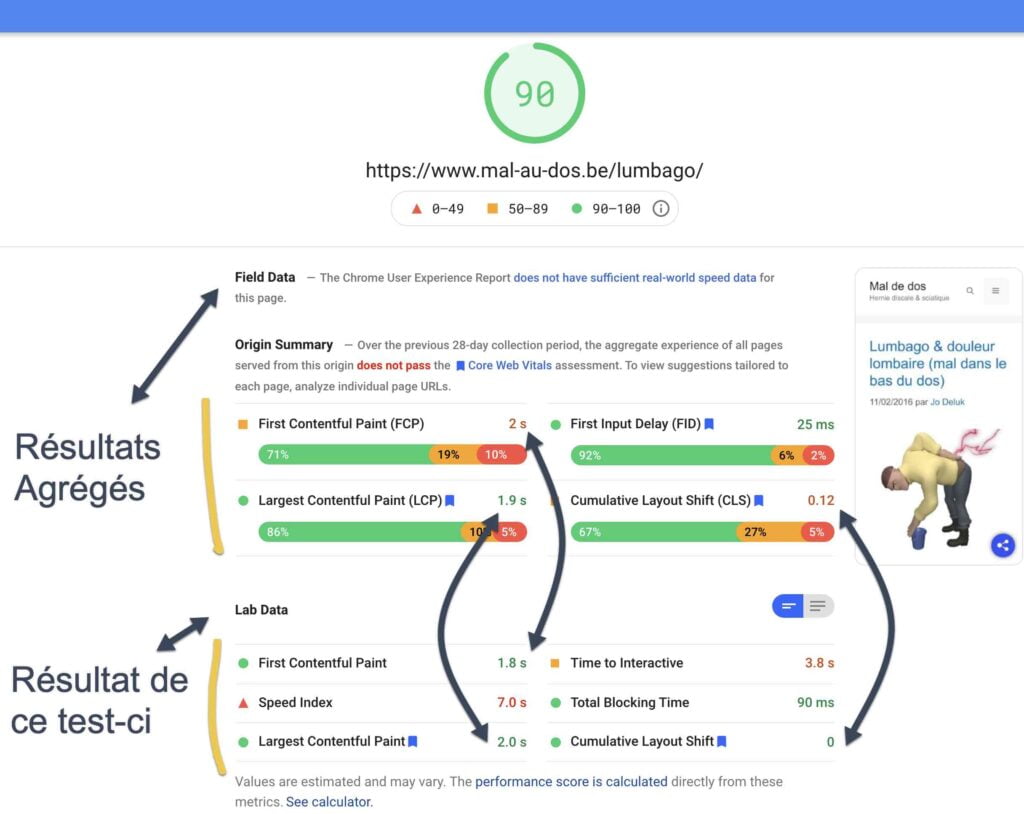
A Pagespeed Insights test of this page that I optimized myself with my little fingers reveals 2 sets of results for Core Web Vitals
- Field Data (aggregated results) are FCP, LCP & CLS averages held by Google
- Lab Data (the results of this test) are the FCP, LCP & CLS values taken by the test at the time I just did it

As we can see, the FCP, LCP & CLS values are different depending on whether we look at the result of this test or the aggregated results.
Over time and traffic to this page (this will take a few weeks depending on how much traffic you generate to this page), the values Field Data will decrease and approach the values Lab Data and since Lab Data values are the result of improving Core Web Vitals, Google will eventually grant me the long-awaited reward: increased traffic
Core Web Vitals & SEO: Before & After
Yes, there is a light at the end of the tunnel. A key reward. The improvement of Core Web Vitals boosts SEO and leads to a concrete and significant increase in traffic.

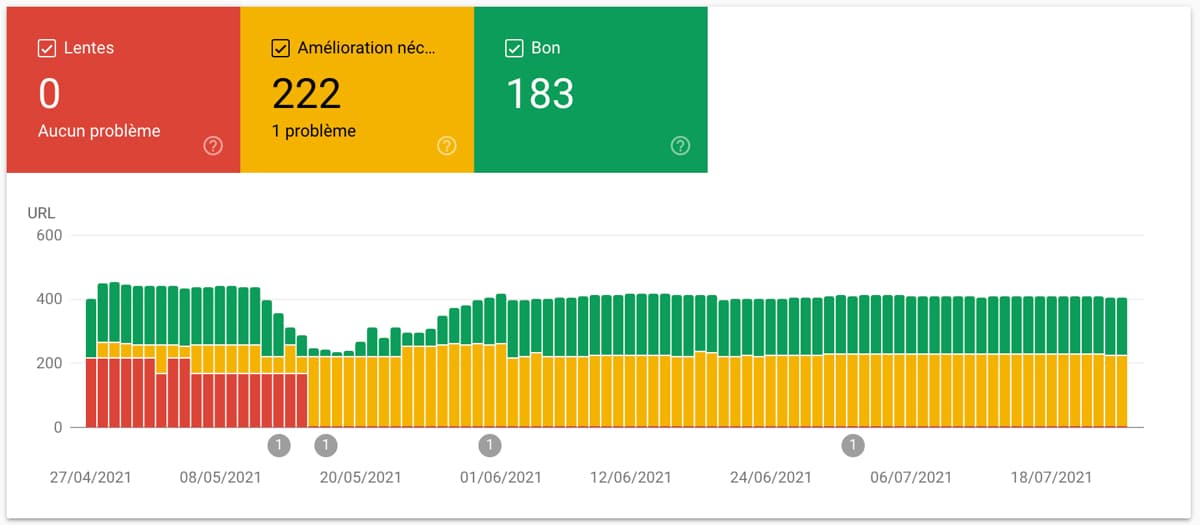
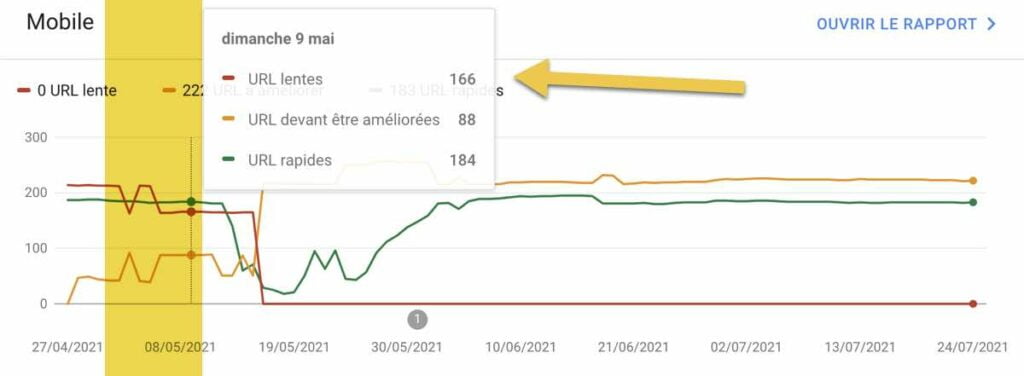
In May 2021, Search Console reported 166 slow URLs. We see on the graph that the curves intersect around 05/19

At the beginning of June, the improvement of Core Web Vitals spread to all pages at the Search Console level: there are no more slow URLs
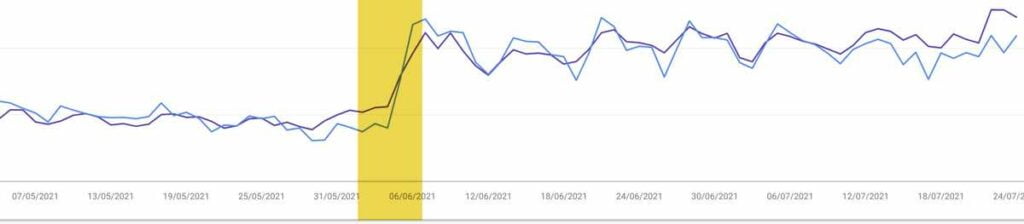
Results on SEO

As expected, as soon as Google has validated the improvement of Core Web Vitals, there is a significant improvement in the SEO of this blog, both in terms of page impressions in the search results, and clicks to the blog.
It should be noted that to date, Google has only recorded a partial improvement in Core Web Vitals: more than half of the pages are still in the “url’s to be improved” section, whereas according to the tests, they are fast.
I therefore expect a second SEO boost , as soon as Google has validated the complete improvement of my Core Web Vitals.
The color codes of Core Web Vitals
In the Search Console and the various tools used to evaluate Core Web Vitals, Google uses 3 colors (red, orange and green) to visualize the performance of web pages, depending on the score obtained at the pagespeed test.
PageSpeed Insights

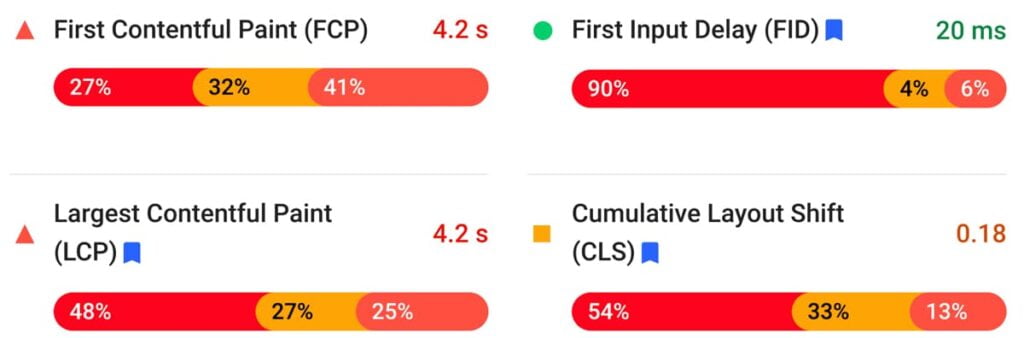
For each category (FCP, LCP and CLS), PageSpeed Insights assigns an indicative percentage corresponding to the overall average of each signal
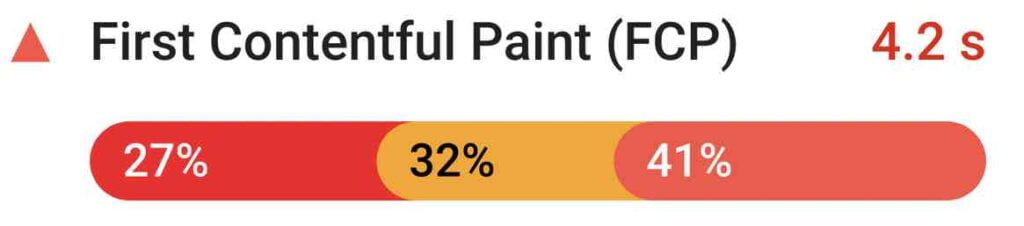
Example

In the example above, the PageSpeed Insights test tells us that for the tested page (via users who viewed this page with Chrome), the FCP value was bad for 27% of them, correct for 32%, and good for 41% .
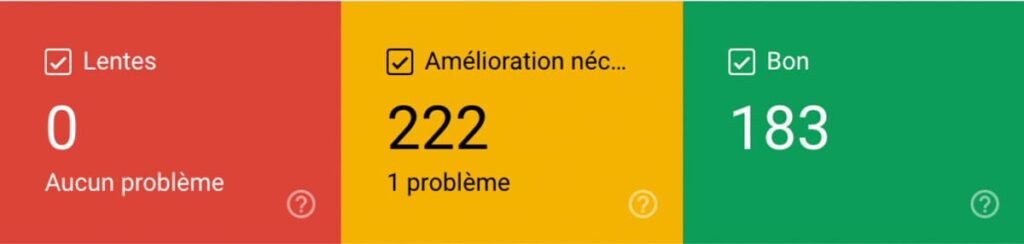
Google Search Console

In Search Console; Google displays a summary of Core Web Vitals values for all indexed pages.
The image above tells us that for the site in question, Google found 183 fast pages , 222 pages in need of improvement , and no slow pages.