Les Signaux Web Essentiels sont un ensemble de mesures permettant à Google d’évaluer le temps de chargement d’une page Web.
Le temps de chargement d’une page Web influence la qualité de l’expérience utilisateur (UX) et est considéré comme un facteur prépondérant dans le classement d’une page web dans les résultats de recherche Google.
Signaux Web Essentiels: pourquoi c’est important?
En matière d’utilisation d’Internet, le téléphone mobile a dépassé l’ordinateur depuis déjà un moment. En 2021, on est mobile et sans fil.
Certe, on était déjà sans fil avant, mais une chose est de disposer d’une bonne connection Wifi chez soi, une autre est de disposer d’une bonne connection cellulaire, où que l’on soit au moment où on sort son téléphone pour chercher quelque chose dans Google
Nous ne sommes pas tous égaux sur Internet et si certains peuvent profiter du dernier modèle de smartphone et d’une connexion 4G voire 5G pour un confort d’utilisation maximum, ce n’est pas le cas pour tout le monde. Loin s’en faut.
Google souhaite renvoyer ses utilisateurs vers des pages de qualité, tant au niveau du contenu que de l’expérience utilisateur et c’est cette seconde raison qui l’amène à considérer les Signaux Web Essentiels comme un facteur important en terme de SEO.
Comment Google calcule-t-il les Signaux Web Essentiels d’une page web ?
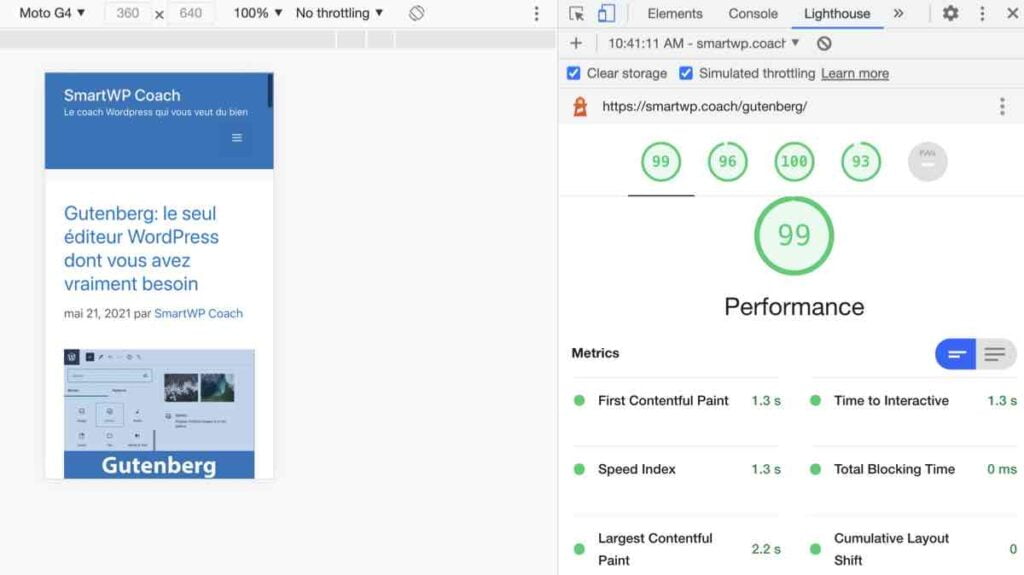
Grâce à son navigateur Chrome et en particulier un outil (Lighthouse) qui calcule les valeurs FCP, LCP et CLS en temps réel, lorsque vous ou moi accédons à une page web en utilisant Chrome.
Pour chaque page, Chrome transmet ces valeurs à Google qui les traite de manière à assigner un score global à la page visitée: c’est comme celà que google calcule les Signaux Web Essentiels
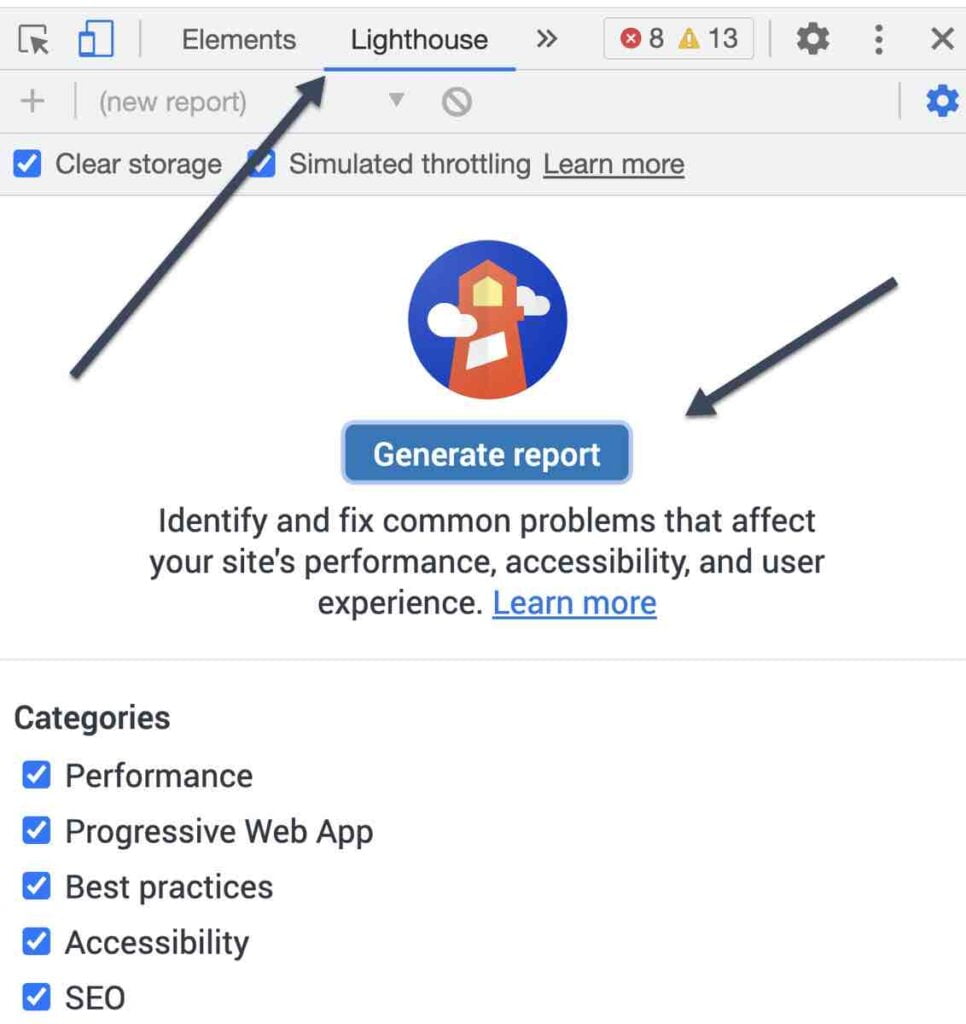
Lighthouse


Il suffit de cliquer sur le bouton Generate Report pour démarrer Lighthouse qui en quelques instant, va produire un rapport des valeurs de signaux Web Essentiels pour la page en cours

Vous n’êtes bien entendu pas obligés de passer par Lighthouse et les outils devtools de Chrome: L’interface PageSpeed Insights est plus conviviale et le résultat sera identique puisque PageSpeed Insights utilise aussi Lighthouse pour générer son rapport.
Si je vous montre devtools, c’est pour vous expliquer comment Google calcule les Signaux Web Essentiels grâce à Chrome: une des nombreuses informations que Google recueille à notre insu grâce à notre utilisation de Chrome 😉
Améliorer les Signaux Web Essentiels: le parcours du combattant.
PageSpeed Insights fournit des indications pour améliorer FCP, LCP et CLS mais à part certaines qui sont relativement évidentes, comme diminuer la taille des images, améliorer les Signaux Web Essentiels, c’est quelque chose d’assez compliqué.
C’est assez technique parce que cela implique:
- des modifications dans la manière de coder les pages,
- des modifications dans la manière et l’ordre d’appeler les scripts
- des modifications dans la manière et l’ordre d’appeler et optimiser les CSS
- et j’en passe…
Tout doit être mis en oeuvre (et dans le bon ordre) pour accélérer le chargement des pages et obtenir un bon score dans PageSpeed.
Quand on est juste bloggeur, c’est une tâche insurmontable, frustrante et on n’est même pas certain de voir un résultat.
Qualité de l’infrastructure
Comme si cela ne suffisait pas, la qualité de l’infrastructure auprès de laquelle est hébergé votre site Web est un facteur prépondérant: si votre site Web ou votre blog WordPress est hébergé sur un serveur lent, vous n’arriverez pas à améliorer vos Signaux Web Essentiels.
Patience & persévérence
Une fois le problème des Signaux Web Essentiels réglé, il faudra vous armer de patience avant d’en voir les bénéfices.
Pagespeed: Lab Data VS Field Data
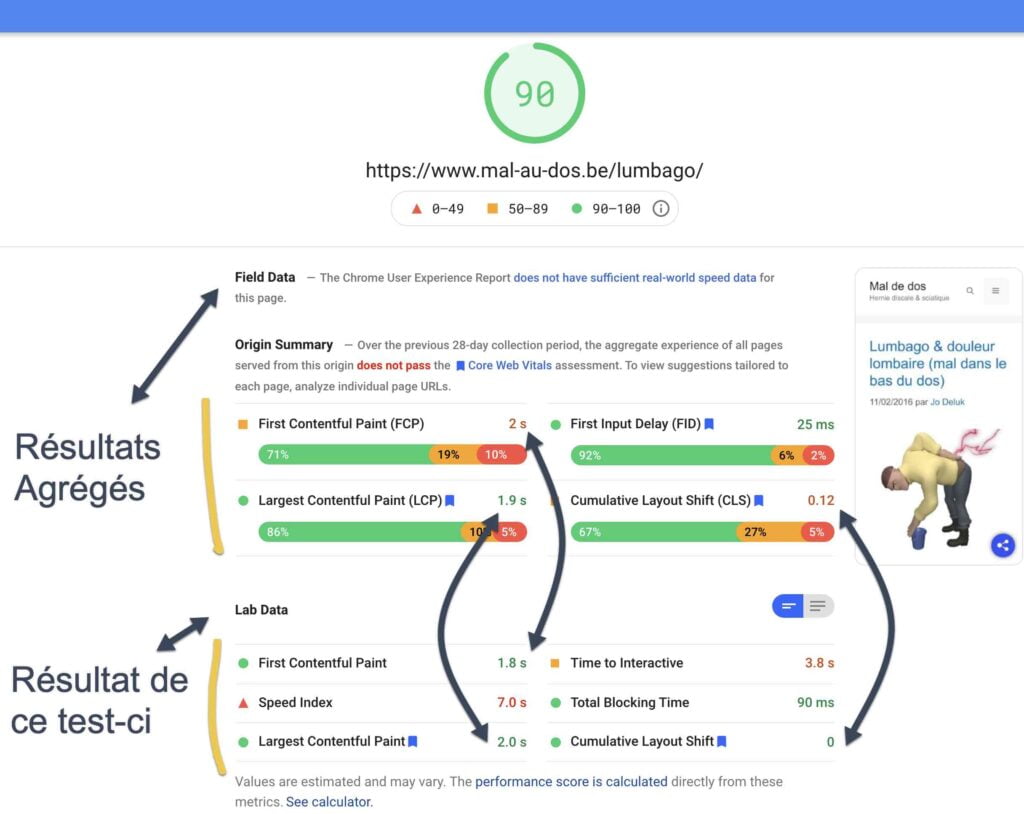
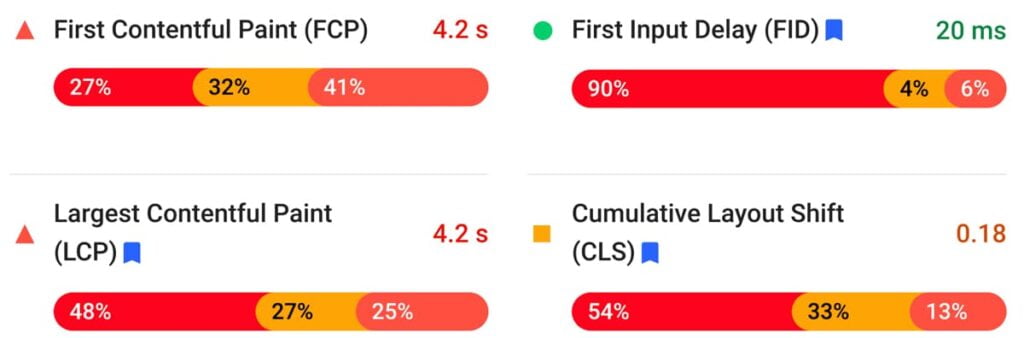
Un test Pagespeed Insights de cette page que j’ai moi optimisé avec mes petits doigts nous révèle 2 séries de résultats pour les Signaux Web Essentiels
- Field Data (les résultats agrégés) sont les moyennes FCP, LCP & CLS en possession de Google
- Lab Data (les résultats de ce test-ci) sont les valeurs FCP, LCP & CLS relevées par le test au moment où je viens de le faire

Comme on le voit, les valeurs FCP, LCP & CLS sont différentes selon que l’on regarde le résultat de ce test-ci ou les résultats agrégés.
Avec le temps et le traffic sur cette page (celà prendra quelques semaines en fonction de la quantité du traffic que vous générez sur cette page), les valeurs Field Data vont diminuer et se rapprocher des valeurs Lab Data et comme les valeurs Lab Data sont le résultats de l’amélioration des Signaux Web Essentiels, Google finira par m’accorder la récompense tant attendue: une augmentation de traffic
Signaux Web Essentiels: Avant Après
Oui, il y a bien une lumière au bout du tunnel. Une récompense à la clé. L’amélioration des Signaux Web Essentiels améliore le SEO et entraine bien une augmentation de traffic concrète et non négligeable.

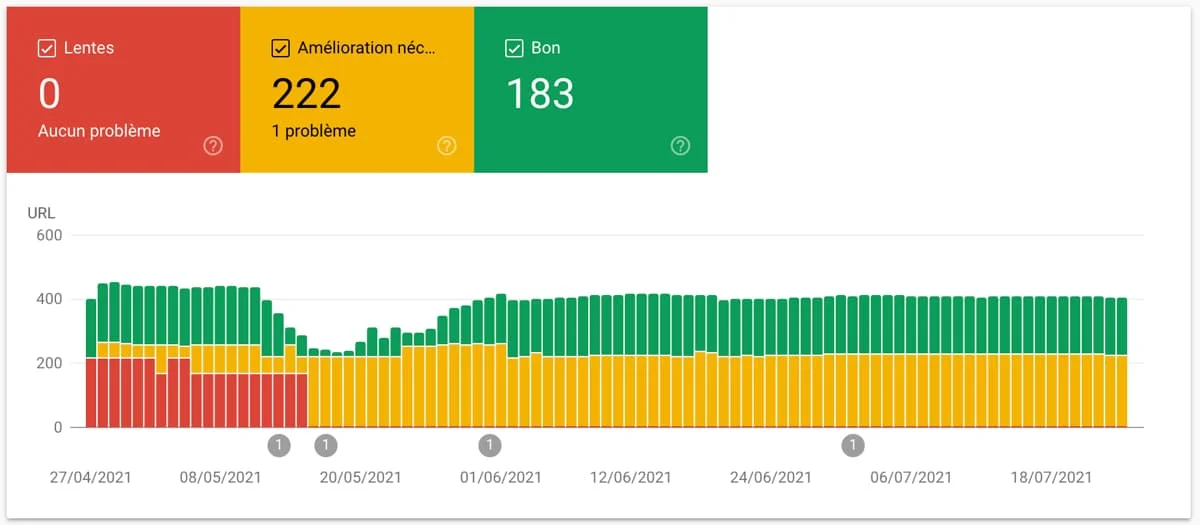
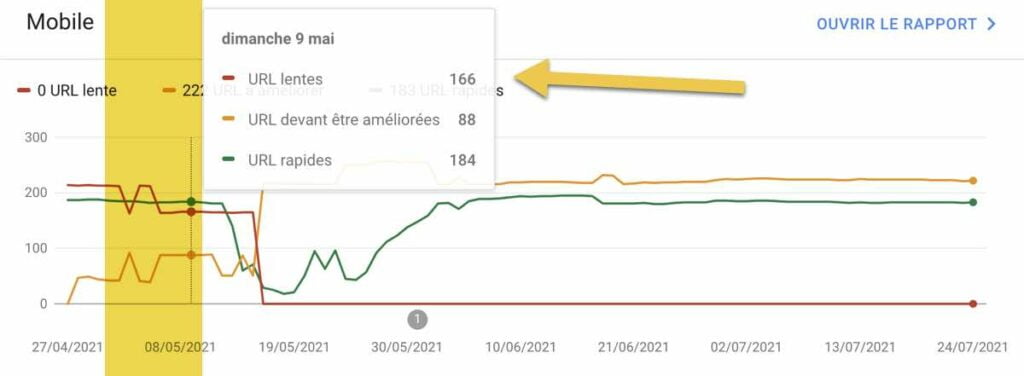
Au mois de mai 2021, la Search Console relevait 166 Url’s lentes. On voit sur le graphique que les courbes se croisent au alentours du 19/05

Début Juin, l’amélioration des Signaux Web Essentiels s’est propagée à toutes les pages au niveaux de la Search Console: il n’y a plus d’Url’s lentes
Résultats sur le SEO

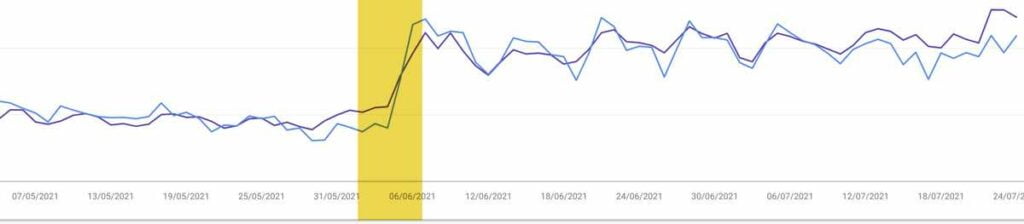
Comme espéré, dès que Google a validé l’amélioration des Signaux Web Essentiels, il y a une amélioration significative du SEO de ce blog, tant au niveau des impressions de pages dans les résultats de recherche, que de clics vers le blog.
A noter qu’à ce jour, Google n’a encore enregistré qu’une amélioration partielle des Signaux Web Essentiels: plus de la moitié des pages sont encore dans la partie “url’s à améliorer” alors que selon les tests, elles sont rapides.
Je m’attends donc à un second boost SEO, dès que Google aura validé l’amélioration complète de mes Signaux Web essentiels.
Les codes couleurs des Signaux Web Essentiels
Dans la Search Console et les différents outils qui servent à évaluer les Signaux Web Essentiels, Google utilise 3 couleurs (rouge, orange et vert) pour visualiser les performances des pages web, en fonction du score obtenu au test des Signaux Web Essentiels.
PageSpeed Insights

Pour chaque Signal Web Essentiel (FCP, LCP et CLS), PageSpeed Insights attribue un pourcentage indicatif correspondant à la moyenne globale de chaque signal
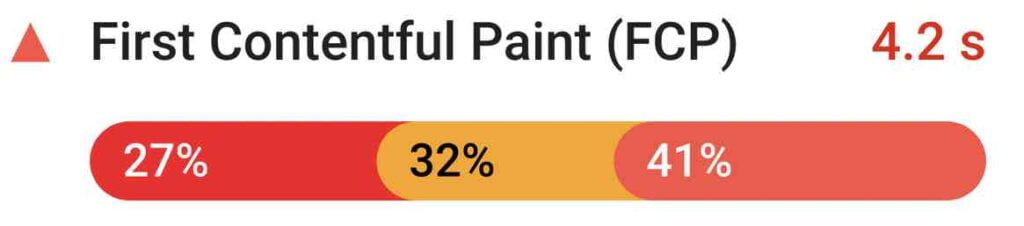
Exemple

Dans l’exemple ci-dessus, le test PageSpeed Insights nous indique que pour la page testée (via les utilisateurs qui ont vu cette page avec Chrome), la valeur FCP était mauvaise pour 27% d’entre eux, correcte pour 32%, et bonne pour 41%.
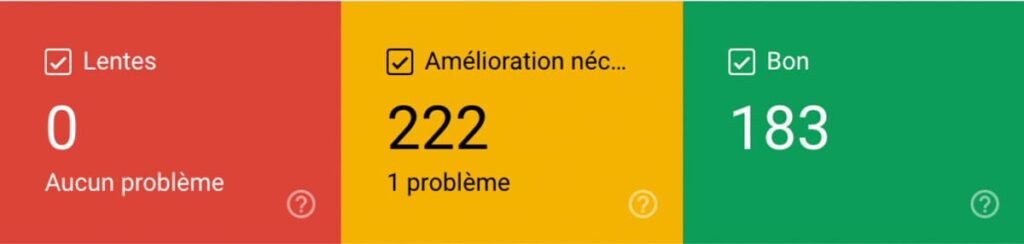
Google Search Console

Dans la Search Console; Google affiche un résumé des valeurs Signaux Web Essentiels pour l’ensemble pages indexées.
L’image ci-dessus nous indique que pour le site en question, Google à relevé 183 pages rapides, 222 pages nécessitant des améliorations, et aucune page lente.